모바일 웹 → iOS/Android 앱으로 SSO 처리
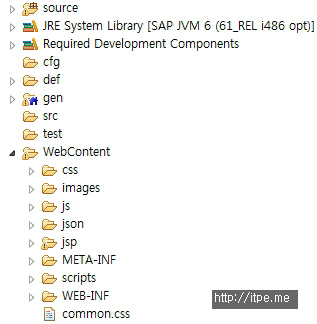
1. 모바일 웹 구조

– 실제 소스는 js에 있고, jsp에서 파일 include 및 <div>로 wrapper 역할을 함
2. SSO 인증방식
– 일자+시간+사번을 inputString으로 SHA256으로 Message Digest 처리
3. SHA256 JavaScript 파일
cfile28.uf.2132A350579AE79D302754.js
– 위 파일을 적당한 위치에 업로드함
4. JSP페이지에 해당 js파일 include
– <script src=”<%=webPath %>/js/sha256.js”></script>
5. js페이지에서 sha256.hash()함수 수행
– var sha_output = this.Sha256.hash(sha_input);
6. Android 및 iOS 모바일 앱 체크 예제
[#M_더보기|접기|
if(currentOS == “android” || currentOS == “chrome”) {
// Android – Scheme : hunetmlc, Package : cn.com.HunetChina, hunetmlc://?cSeq=9087&userId=test-862DB179D47BC206D6F5513B44F3EFE1E37E04F97B37998CAF75B84F839FA2D6
var url = ‘hunetmlc://?cSeq=9087&userId=’+__gUserId+’-‘+sha_output.toUpperCase();
setTimeout(
function() {
if ((new Date()).getTime() – visitedAt < 2000) {
location.href = market_a ;
}
}, 1000);
var iframe = document.createElement(‘iframe’);
iframe.style.visibility = ‘hidden’;
iframe.src = url;
document.body.appendChild(iframe);
document.body.removeChild(iframe); // back 호출시 캐싱될 수 있으므로 제거
} else if(currentOS == “ios”) {
// iOS – Scheme : tcenter, tcenter://?etc1=9087&etc2=sso&etc3=test-862DB179D47BC206D6F5513B44F3EFE1E37E04F97B37998CAF75B84F839FA2D6
var url = ‘tcenter://?etc1=9087&etc2=sso&etc3=’+__gUserId+’-‘+sha_output.toUpperCase();
setTimeout(
function() {
if ((new Date()).getTime() – visitedAt < 2000) {
location.href = market_i;
}
}, 1000 );
location.href = url;
} else {
alert(“안드로이드와 아이폰에서만 사용 가능”);
}
_M#]